앱의 디자인이 변경될때 꼭 신경써 주어야 할 부분이 앱이 노출되는 영역의 스크린샷입니다.
앱을 홍보할수 있는 작은 영역이기도 하고, 제품을 다운받지 않고도 앱을 보여줄 수 있는 많지 않은 영역이죠.
그런 만큼 신경써서 관리해주서야 할 부분이기도 합니다.

.
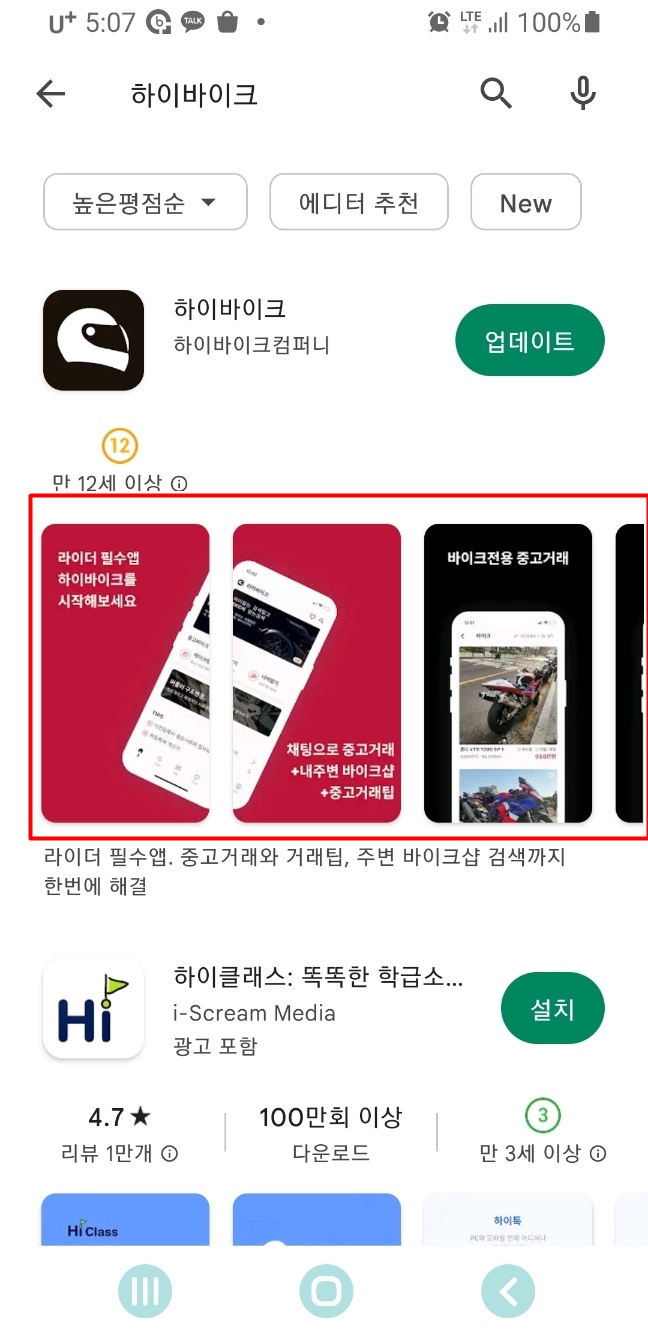
가운데 붉은 색 박스의 영역으로 모두가 아실만한 내용일 겁니다.
앱의 스크린샷만 등록하는 앱도 있지만 그래도 각자 만든 앱의 기능과 특징을 설명하는 스크린샷을 만들고 싶으실 겁니다.
저도 여러가지 방법들을 사용하여 시도해 보았지만, 툴을 결정할 때 제가 가장 중요하게 생각한 항목은 다음과 같습니다.
1. 앱스토어+플레이스토어 모두 작업이 가능할 것
2. 커스터마이징 영역이 너무 적지 않을 것 (눈만 높은 저같은 사람이 봤을때 퀄리티가 너무.. ㅠㅠ)
3. 내가 원하는 부분을 충분히 반영할 수 있을 것 (배경색 변경 등등)
4. 디자인에 대해 1도 몰라도 간단히 작업이 가능할 것
5. 설치프로그램 없이 웹에서 작업이 가능할 것
6. 당연하게도 공짜일 것
일단 포토샵, 일러스트 같은 툴은 너무 복잡하죠. 사실 저같이 디자인에 대해 무지한 사람들은 쓸 생각도 안할 겁니다.
그래서 오늘 추천드리는 툴은 Figma 입니다.
사실 Figma는 디자인 작업하시는 분들에게는 유명한 툴이라고 합니다.
저는 Figma의 전반적인 부분에 대해서는 잘 모릅니다. 오직 Figma의 Library를 통해서 간단히 스크린샷을 만들수 있는 방법만 다루겠습니다.
일단 Figma에 접속해 보겠습니다.
Figma: the collaborative interface design tool.
Build better products as a team. Design, prototype, and gather feedback all in one place with Figma.
www.figma.com
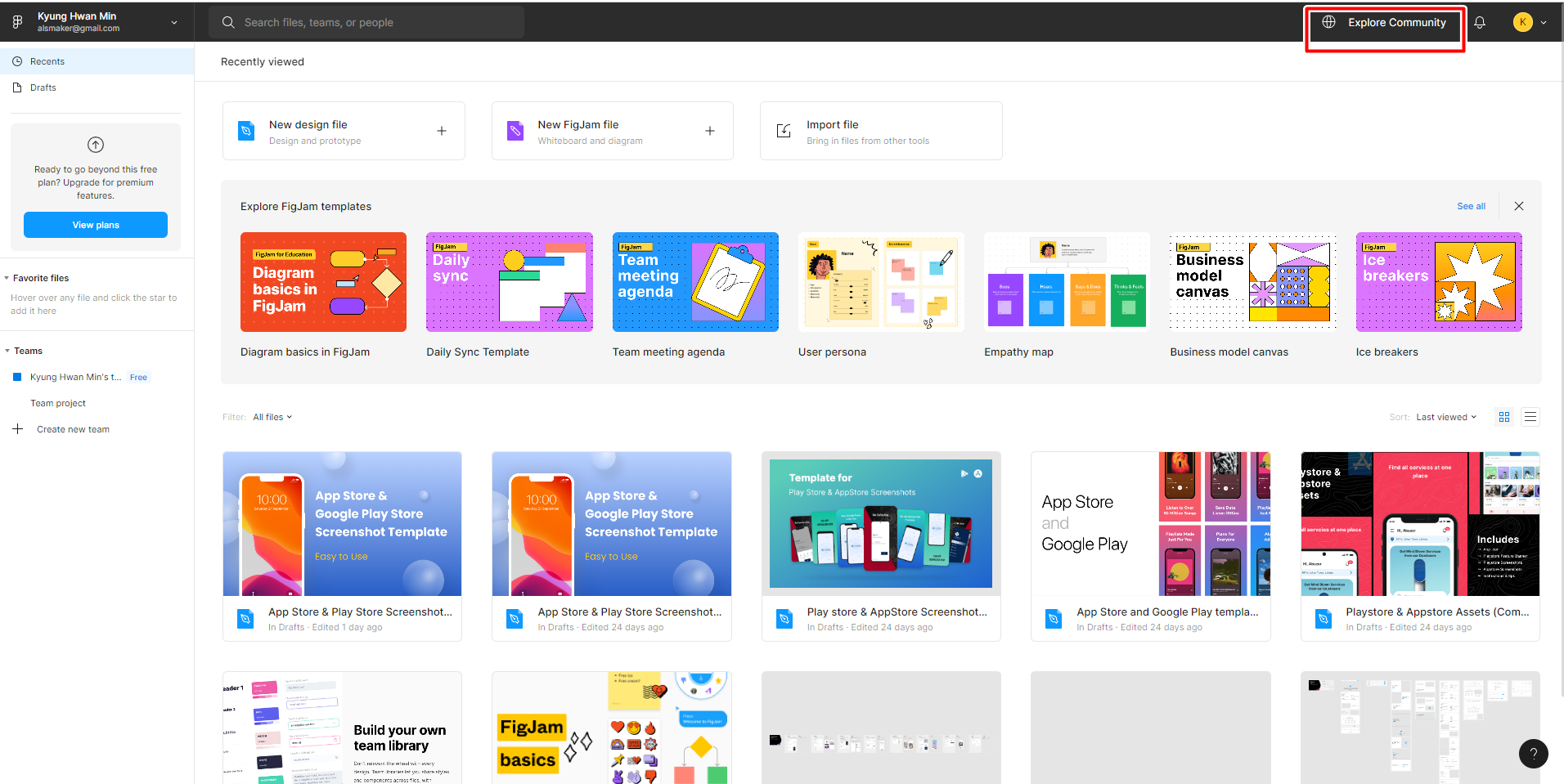
Figma 에 접속하여 다른 기능은 만지지 마시고, Community 기능을 사용해 보겠습니다.
Figma 의 advanced 기능을 사용하려면 유료인 것으로 알고 있습니다. 하지만 Community 에 올려놓은 템플릿들은 공짜로 사용이 가능합니다.

상단 오른쪽에 Explore Community 를 클릭해줍니다.

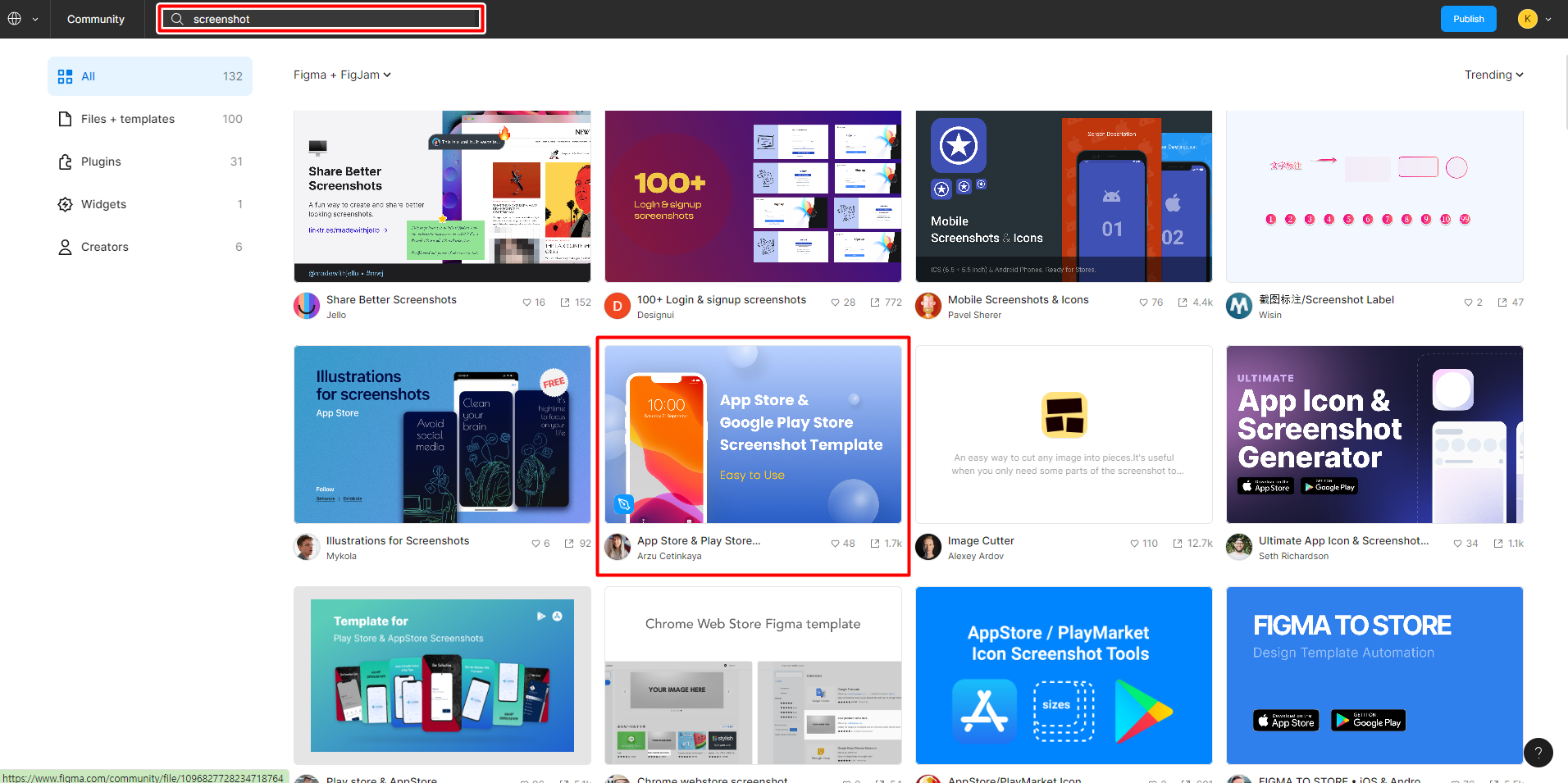
그럼 상단 왼쪽에 검색을 할 수 있는 창이 있습니다.
Community 의 템플릿을 검색할 수 있습니다.
저는 "screenshot" 으로 검색해 보겠습니다.

그럼 여러가지 템플릿을 볼 수 있는데 제가 추천하는 템플릿은 가운데 빨간색으로 표시된 템플릿입니다.
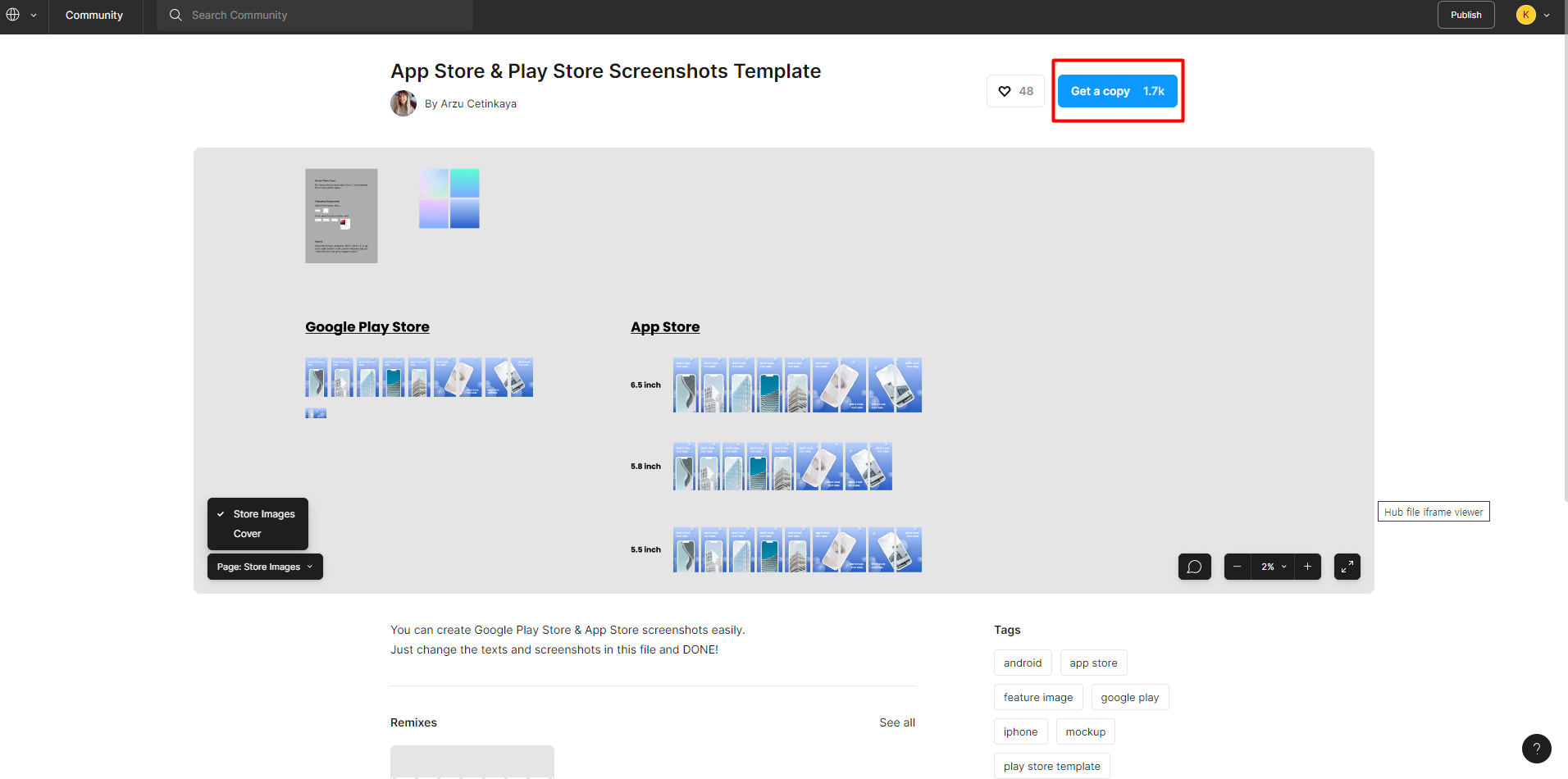
템플릿을 클릭하면 다음과 같은 화면이 나옵니다.

상단 오른쪽에 "Get a copy" 라는 메뉴를 클릭해줍니다.
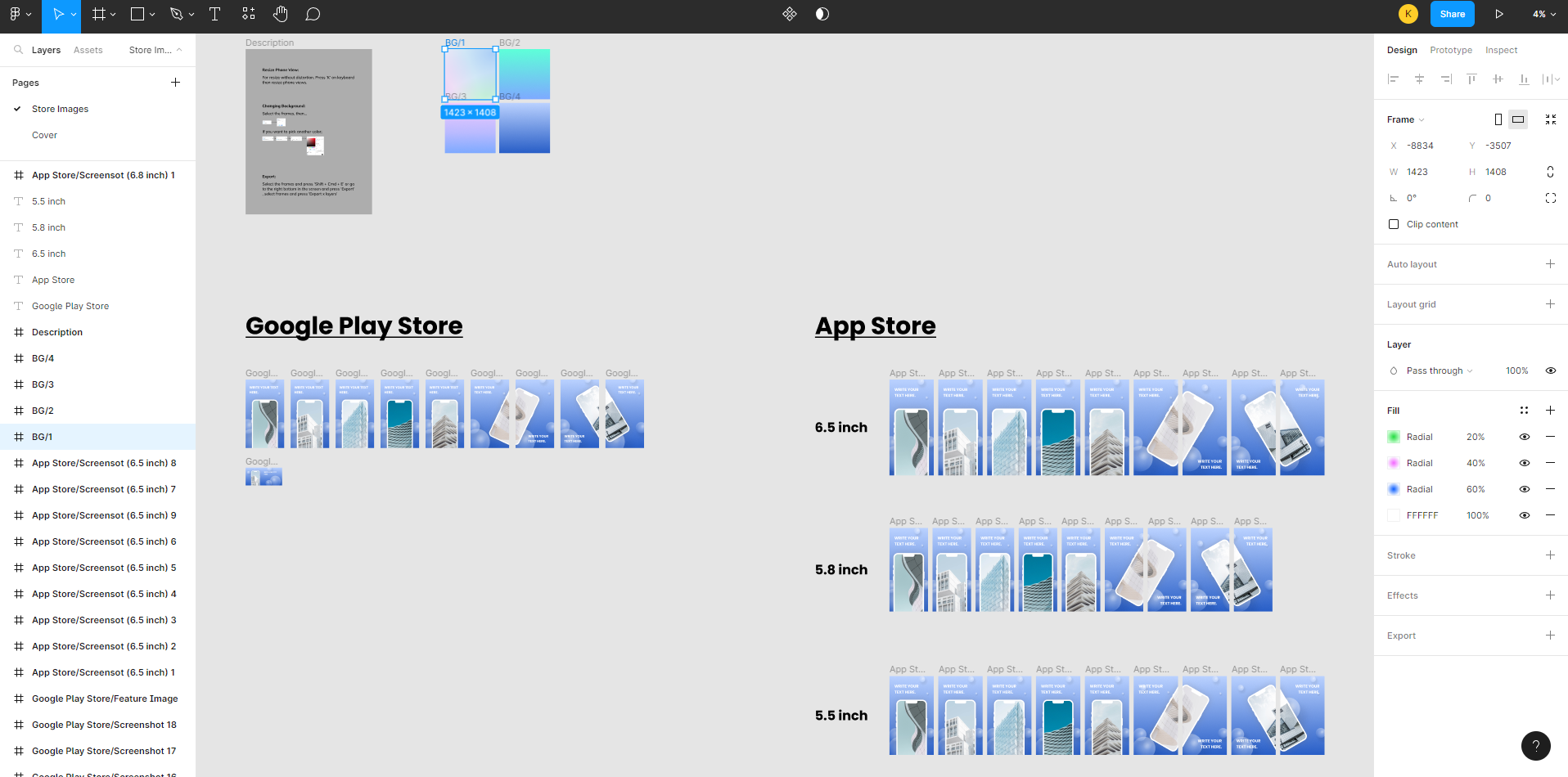
그럼 이제 에디터툴로 전환이 됩니다.

왼쪽은 스크린샷 각각의 개체이고, 오른쪽으로 개체안의 component 들을 컨트롤 할 수 있습니다.
여기서부터는 파워포인트, 포토샵과 같이 간단히 사용할 수 있으니 직접 만져보시면 될 것 같습니다.
모든 작업이 끝나면 Export 하여 파일을 저장하시고, 플레이스토어콘솔 또는 앱스토어커넥트에서 사용하시면 됩니다.
저처럼 이런 저런 툴 사용하시느라 시간 낭비하지 마시고, Figma 사용 추천드립니다 ^^
'Flutter' 카테고리의 다른 글
| [Flutter] Text Weight (0) | 2022.11.23 |
|---|---|
| [Flutter] GestureDetector child 전체 영역 Tab (0) | 2022.11.22 |
| [Flutter] Asset Image 사용하기 (feat. Radius) (0) | 2022.11.22 |
| [Flutter] appsotre 배포하기 (0) | 2022.11.14 |
| [Flutter] Play store appbundle 업로드 (0) | 2022.11.14 |
