[Flutter Web] Firestore Database 연동하기
지난 포스팅에서 Flutterfire cli 를 통해서 Firebase core 기본 연동을 해보았습니다.
이제 Firebase의 기본 데이터베이스인 Firestore 데이터베이스 연동을 간단하게 해보겠습니다.
우리는 Flutterfire를 통해 Firebase 사용 세팅을 했기 때문에 간단한 add 명령을 통해 Firestore 패키지를 추가할 수 있습니다.
$ flutter pub add cloud_firestore
dependencies:
flutter:
sdk: flutter
# The following adds the Cupertino Icons font to your application.
# Use with the CupertinoIcons class for iOS style icons.
cupertino_icons: ^1.0.2
get: ^4.6.5
percent_indicator: ^3.4.0
intl: ^0.17.0
flutter_svg: ^0.23.0+1
eva_icons_flutter: ^3.0.2
sidebarx: ^0.10.0
firebase_core: ^1.20.1
cloud_firestore: ^3.4.4
pubspec.yaml파일의 마지막 줄을 보시면 cloud_firestore의 최신 버전이 추가된 것을 볼수 있네요.
간단한 예로 cloud_firestore에 있는 user의 데이터를 가져오는 예를 보겠습니다.
저는 Firestore에 "users"라는 collection이 있고, 그 안에 uid를 가지고 있는 여러 document가 이미 생성되어 있습니다.
"users" collection에 저장되어 있는 저의 uid를 통해 데이터를 가져와 보겠습니다.
import 'package:cloud_firestore/cloud_firestore.dart';
import 'package:flutter/material.dart';
class UserInfo extends StatefulWidget {
const UserInfo({Key? key}): super(key: key);
@override
State<UserInfo> createState() => _UserInfoState();
}
class _UserInfoState extends State<UserInfo> {
@override
Widget build(BuildContext context) {
CollectionReference users = FirebaseFirestore.instance.collection('users');
return FutureBuilder(
future: users.doc('YqZLNjxa1cfcCwXGyMJGXtSOJiV2').get(),
builder: (BuildContext context, AsyncSnapshot<DocumentSnapshot> snapshot) {
if (snapshot.hasError) {
return Text("Something went wrong");
}
if (snapshot.hasData && !snapshot.data!.exists) {
return Text("Document does not exist");
}
if (snapshot.connectionState == ConnectionState.done) {
Map<String, dynamic> data =
snapshot.data!.data() as Map<String, dynamic>;
return Text("Full Name : ${data['nick_name']}", style: TextStyle(fontSize: 20),);
}
return Text("loading");
}
);
}
}
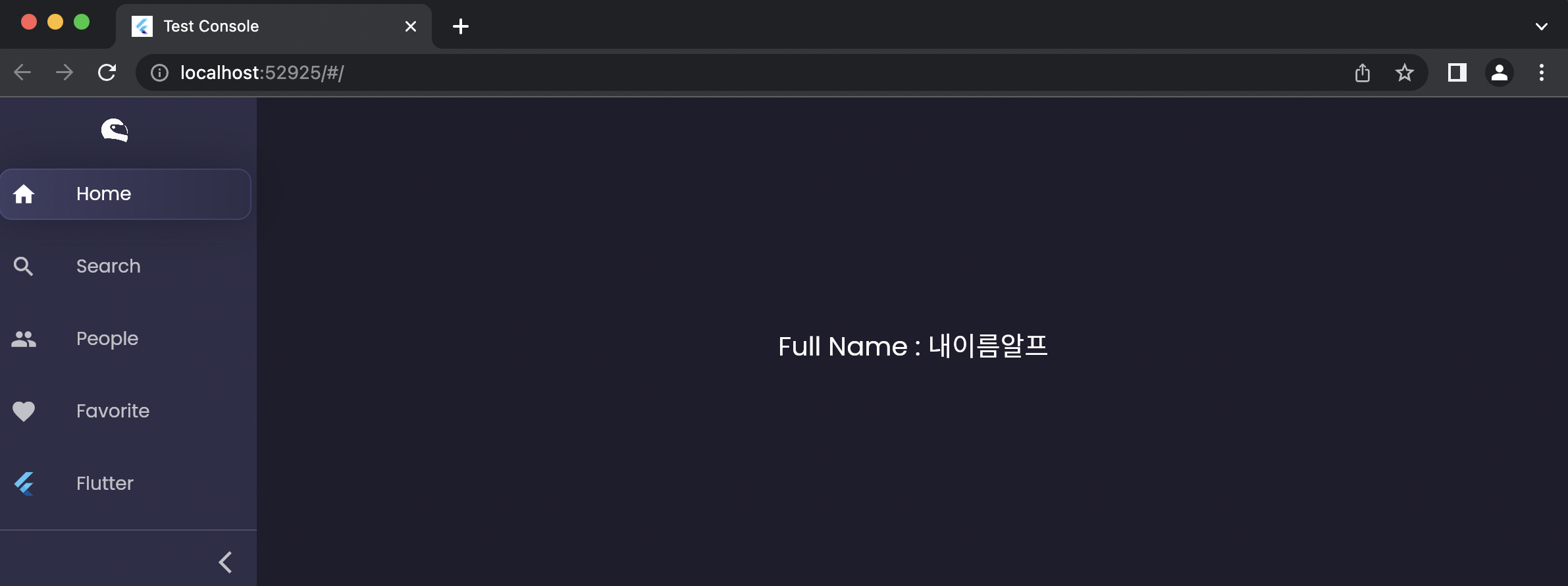
FutureBuilder를 사용하여 데이터베이스에서 uid 에 해당하는 document를 가져와서 화면에 nick name 을 출력해 보았습니다.

저의 경우에는 Firestore에 이미 데이터가 있을 대는 가정하여 데이터를 가져오는 간단한 작업을 해보았습니다.
Flutter를 통해서 app 작업을 해보신 분이라면, flutterfire cli 로 프로젝트만 연동해주면, 모든 데이터가 web 에서 그대로 작동하는 것을 볼 수 있습니다.
이제 Firestore 가 붙는 것을 확인하였으니, 이제 진짜 필요한 기능들을 기능들을 작업해보겠습니다.