카테고리 없음
[Flutter] 로그인을 위한 TextField 만들기
내이름알프
2022. 9. 13. 22:00
Firebase를 통한 Authentification기능을 보기에 앞서,
ID/PW 또는 핸드폰번호/인증번호 등을 입력받기 위한 TextFiled를 만들어 보겠습니다.
예제에서는 핸드폰번호 + 인증번호를 통한 로그인을 위한 TextField를 만들어 보겠습니다.
먼저 TextField를 컨트롤 하기 위한 Controller가 필요합니다.
final TextEditingController _phoneNumCtrl = TextEditingController();
final TextEditingController _pinNumCtrl = TextEditingController();
그리고 initState에서 컨트롤러에 Listener를 등록해주겠습니다.
@override
void initState() {
_phoneNumCtrl.addListener(() {
});
_pinNumCtrl.addListener(() {
});
super.initState();
}
그리고 페이지가 라우트에서 삭제될때 컨트롤러 dispose 해주도록 하겠습니다.
@override
void dispose() {
_phoneNumCtrl.removeListener(() { });
_pinNumCtrl.removeListener(() { });
_phoneNumCtrl.dispose();
_pinNumCtrl.dispose();
super.dispose();
}
이제 TextField를 사용하기 위한 준비가 되었습니다.
이제 핸드폰 번호를 입력받기 위한 TextField를 만들어 보겠습니다.
body: Container(
padding: EdgeInsets.only(left: 10, right: 10),
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
TextField(
controller: _phoneNumCtrl,
keyboardType: TextInputType.phone,
textInputAction: TextInputAction.done,
style: const TextStyle(fontWeight: FontWeight.bold),
decoration: const InputDecoration(
contentPadding: EdgeInsets.all(0),
enabledBorder: OutlineInputBorder(
borderRadius: BorderRadius.all(Radius.circular(4)),
borderSide: BorderSide(width: 1, color: Colors.grey),
),
focusedBorder: OutlineInputBorder(
borderRadius: BorderRadius.all(Radius.circular(4)),
borderSide: BorderSide(width: 2, color: Colors.red),
),
),
)
],
),
),
여기서 enableBorder 와 focusBorder가 있습니다.
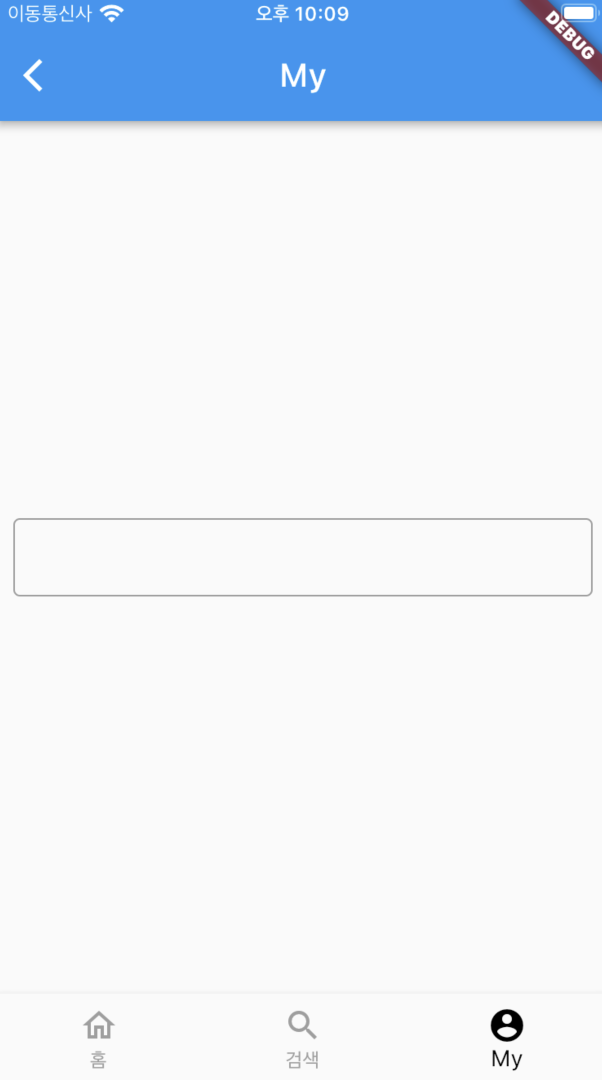
enableBorder는 최초에 보여지는 border라고 생각하시면 됩니다.
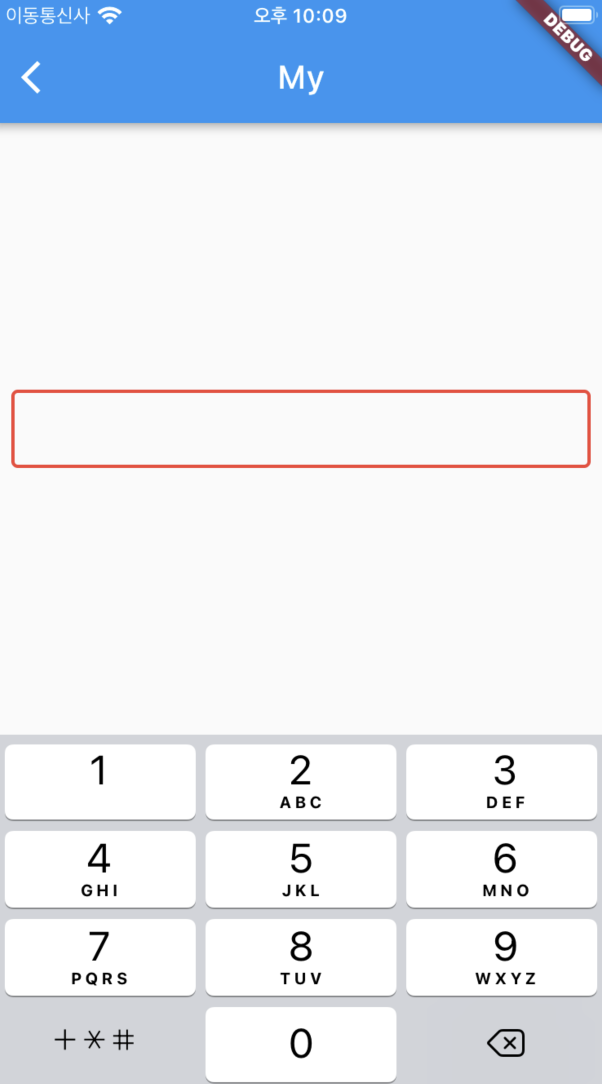
그럼 focusBorder는 이름 그대로 탭을 통해 입력 상태에서 보여지는border입니다.
실행 화면으로 확인해 보겠습니다.


화면으로 보는 것처럼 enableBorder와 focusBorder를 확인할 수 있습니다.
body: Container(
padding: EdgeInsets.only(left: 10, right: 10),
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text("핸드폰번호"),
SizedBox(height: 10,),
TextField(
controller: _phoneNumCtrl,
keyboardType: TextInputType.phone,
textInputAction: TextInputAction.done,
style: const TextStyle(fontWeight: FontWeight.bold),
decoration: const InputDecoration(
contentPadding: EdgeInsets.all(0),
enabledBorder: OutlineInputBorder(
borderRadius: BorderRadius.all(Radius.circular(4)),
borderSide: BorderSide(width: 1, color: Colors.grey),
),
focusedBorder: OutlineInputBorder(
borderRadius: BorderRadius.all(Radius.circular(4)),
borderSide: BorderSide(width: 2, color: Colors.red),
),
),
),
SizedBox(height: 20,),
Text("인증번호"),
SizedBox(height: 10,),
TextField(
controller: _pinNumCtrl,
keyboardType: TextInputType.phone,
textInputAction: TextInputAction.done,
style: const TextStyle(fontWeight: FontWeight.bold),
decoration: const InputDecoration(
contentPadding: EdgeInsets.all(0),
enabledBorder: OutlineInputBorder(
borderRadius: BorderRadius.all(Radius.circular(4)),
borderSide: BorderSide(width: 1, color: Colors.grey),
),
focusedBorder: OutlineInputBorder(
borderRadius: BorderRadius.all(Radius.circular(4)),
borderSide: BorderSide(width: 2, color: Colors.red),
),
),
),
SizedBox(height: 20,),
ElevatedButton(
onPressed: (){
}, child: Text('로그인'))
],
),
),
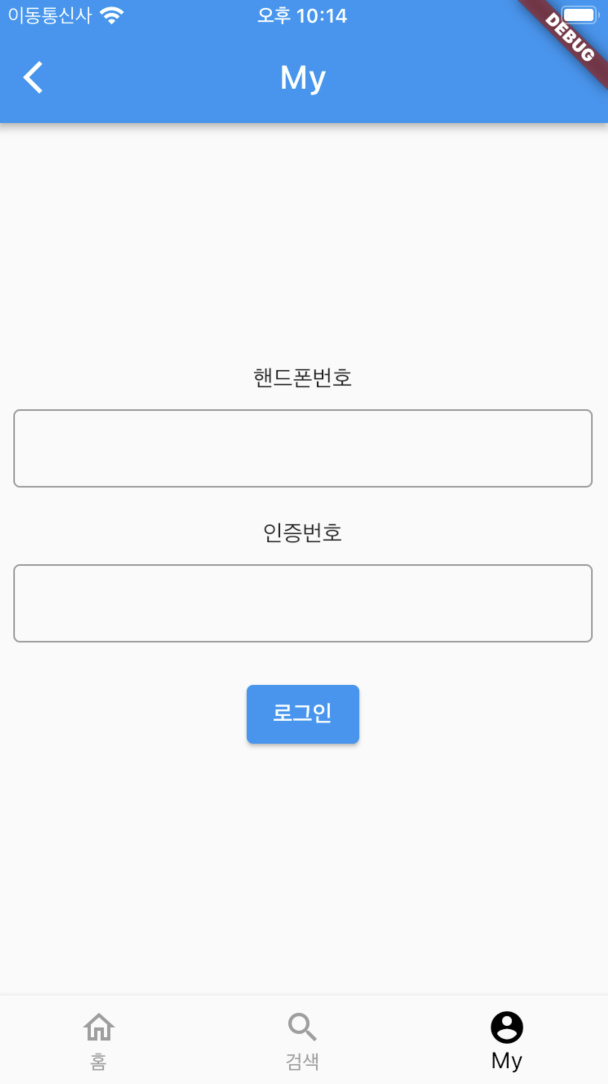
간단하게 만들어본 로그인 화면입니다.
결과 화면을 확인해 보겠습니다.

이제 Firebase의 인증기능을 구현하기 위한 간단한 UI를 만들었습니다.
본격적으로 Firebase와 Authentification 기능에 대해 정리해 보겠습니다.